Dokumentation unserer Erweiterungen
Templates
Hier erhalten Sie eine Übersicht über die Funktionen und die verschiedenen Einstellungsmöglichkeiten unserer JTL-Shop Templates. Erfahren Sie mehr über unsere Templates.
Installation
Sie können das Template ganz einfach mit einem Klick im Shop Backend unter Darstellung -> Einstellungen -> Templates hinzufügen. Klicken Sie dazu unter Template hochladen auf auswählen und wählen Sie das .zip Archiv aus.
Danach können Sie das Template direkt aktivieren & Einstellungen vornehmen.
Alternativ können Sie auch die ZIP-Datei "itsmodern.zip" entpacken und diese direkt über FTP in das Verzeichnis "templates" kopieren. Bitte beachten Sie, dass der Unterordner "themes" beispielsweise unter folgendem Pfad erreichbar sein muss: 'Shop-Rootverzeichnis/templates/itsmodern/themes'.
Einrichtung
Wechseln Sie in das Shop-Backend in den Menüpunkt Einstellungen > Templates und klicken rechts auf die Schaltfläche "aktivieren" bei itsmodern. Die Templateeinstellungen werden geöffnet.
Wählen Sie nun die folgenden Informationen aus:
- Anzeige der Suche auf mobilen Geräten (nach Belieben)
- Favicon (wählen Sie hier eine Grafik aus)
- Sprachvariable nach den Footer-Boxen aktivieren? Sofern Sie diese benötigen, wählen Sie hier "Ja"
- Sprachvariable vor den Footer-Boxen aktivieren? Sofern Sie diese benötigen, wählen Sie hier "Ja"
- Header Kontaktmöglichkeiten anzeigen? Sofern Sie diese benötigen, wählen Sie hier "Ja"
- Footer Zahlungsanbieter anzeigen? Sofern Sie diese benötigen, wählen Sie hier "Ja" und aktivieren nachfolgend die gewünschten Zahlungsanbieter
- Schaltfläche „Warenkorb“ in Artikelübersicht (Listenansicht) anzeigen (wählen Sie diese Funktion aus, wenn Sie das wünschen)
- Sowie die weiteren standardmäßigen Einstellungen.
Klicken Sie nun auf Speichern und das Template ist aktiv.
Inhalte befüllen
USPs im Header:
Wechseln Sie im Admin-Backend auf den Menüpunkt "Sprachvariablen" und wechseln in die Registerkarte "nicht gefundene Variablen". Hier finden Sie nun die folgenden Variablen:
- custom.usp_phone
- custom.usp_mail
- custom.usp_shipping
Tragen Sie hier die drei benötigten Werte ein: Telefonnummer, E-Mail-Adresse sowie einen Hinweis zum Versand.
Eigene Inhalte im Footer:
Wechseln Sie im Admin-Backend auf den Menüpunkt "Sprachvariablen" und wechseln in die Registerkarte "nicht gefundene Variablen". Hier finden Sie nun die folgenden Variablen:
- custom.before_box
- custom.after_box
Wenn Sie diese anlegen, haben Sie ein Textfeld, welches Sie auch mit einem eigenen HTML-Code befüllen können. Beispiele hierfür sind IFrames, HTML-formatierter Text etc. Wenn Sie hier lediglich einen Satz eingeben möchten, müssen Sie auch keinen HTML-Inhalt eingeben.
Farben des Templates ändern
Öffnen Sie Ihren FTP-Client und verbinden sich mit dem Shop-Server. Navigieren Sie im Shop-Wurzelverzeichnis auf den Pfad /templates/itsmodern/themes/modern und öffnen die Datei "modern_crit.css". Suchen Sie hier nach der "--primary: #F8BF00;", sofern Sie die Farbe bereits geändert haben, ist diese nicht mehr gleich. Hier können Sie den hexadezimalen Farbcode eingeben.
Speichern Sie nun die Datei ab und laden die Seite mit STRG+F5 neu.
Unser Demosystem finden Sie hier.
Installation
Sie können das Template ganz einfach mit einem Klick im Shop Backend unter Darstellung -> Einstellungen -> Templates hinzufügen. Klicken Sie dazu unter Template hochladen auf auswählen und wählen Sie das .zip Archiv aus.
Danach können Sie das Template direkt aktivieren & Einstellungen vornehmen.
Alternativ können Sie auch die ZIP-Datei "itsextended.zip" entpacken und diese direkt über FTP in das Verzeichnis "templates" kopieren. Bitte beachten Sie, dass der Unterordner "themes" beispielsweise unter folgendem Pfad erreichbar sein muss: 'Shop-Rootverzeichnis/templates/itsextended/themes'.
Einrichtung
Wechseln Sie in das Shop-Backend in den Menüpunkt Einstellungen > Templates und klicken rechts auf die Schaltfläche "aktivieren" bei itsextended. Die Templateeinstellungen werden geöffnet.
Wählen Sie nun die folgenden Informationen aus:
- Anzeige der Suche auf mobilen Geräten (nach Belieben)
- Favicon (wählen Sie hier eine Grafik aus)
- Sprachvariable nach den Footer-Boxen aktivieren? Sofern Sie diese benötigen, wählen Sie hier "Ja"
- Sprachvariable vor den Footer-Boxen aktivieren? Sofern Sie diese benötigen, wählen Sie hier "Ja"
- Header Kontaktmöglichkeiten anzeigen? Sofern Sie diese benötigen, wählen Sie hier "Ja"
- Schaltfläche „Warenkorb“ in Artikelübersicht (Listenansicht) anzeigen (wählen Sie diese Funktion aus, wenn Sie das wünschen)
- Sowie die weiteren standardmäßigen Einstellungen.
Klicken Sie nun auf Speichern und das Template ist aktiv.
Inhalte befüllen
USPs im Header:
Wechseln Sie im Admin-Backend auf den Menüpunkt "Sprachvariablen" und wechseln in die Registerkarte "nicht gefundene Variablen". Hier finden Sie nun die folgenden Variablen:
- custom.usp_phone
- custom.usp_mail
- custom.usp_shipping
Tragen Sie hier die drei benötigten Werte ein: Telefonnummer, E-Mail-Adresse sowie einen Hinweis zum Versand.
Eigene Inhalte im Footer:
Wechseln Sie im Admin-Backend auf den Menüpunkt "Sprachvariablen" und wechseln in die Registerkarte "nicht gefundene Variablen". Hier finden Sie nun die folgenden Variablen:
- custom.before_box
- custom.after_box
Wenn Sie diese anlegen, haben Sie ein Textfeld, welches Sie auch mit einem eigenen HTML-Code befüllen können. Beispiele hierfür sind IFrames, HTML-formatierter Text etc. Wenn Sie hier lediglich einen Satz eingeben möchten, müssen Sie auch keinen HTML-Inhalt eingeben.
Farben des Templates ändern
Öffnen Sie Ihren FTP-Client und verbinden sich mit dem Shop-Server. Navigieren Sie im Shop-Wurzelverzeichnis auf den Pfad /templates/itsextended/themes/extended und öffnen die Datei "extended_crit.css". Suchen Sie hier nach der "--primary: #F8BF00;", sofern Sie die Farbe bereits geändert haben, ist diese nicht mehr gleich. Hier können Sie den hexadezimalen Farbcode eingeben.
Speichern Sie nun die Datei ab und laden die Seite mit STRG+F5 neu.
Unser Demosystem finden Sie hier.
Installation
Sie können das Template ganz einfach mit einem Klick im Shop Backend unter Darstellung -> Einstellungen -> Templates hinzufügen. Klicken Sie dazu unter Template hochladen auf auswählen und wählen Sie das .zip Archiv aus.
Danach können Sie das Template direkt aktivieren & Einstellungen vornehmen.
Alternativ können Sie auch die ZIP-Datei "itsbase.zip" entpacken und diese direkt über FTP in das Verzeichnis "templates" kopieren. Bitte beachten Sie, dass der Unterordner "themes" beispielsweise unter folgendem Pfad erreichbar sein muss: 'Shop-Rootverzeichnis/templates/itsbase/themes'.
Einrichtung
Wechseln Sie in das Shop-Backend in den Menüpunkt Einstellungen > Templates und klicken rechts auf die Schaltfläche "aktivieren" bei itsbase. Die Templateeinstellungen werden geöffnet.
Wählen Sie nun die folgenden Informationen aus:
- Anzeige der Suche auf mobilen Geräten (nach Belieben)
- Favicon (wählen Sie hier eine Grafik aus)
- Sprachvariable vor den Footer-Boxen aktivieren? Sofern Sie diese benötigen, wählen Sie hier "Ja"
- Header Kontaktmöglichkeiten anzeigen? Sofern Sie diese benötigen, wählen Sie hier "Ja"
- Footer Zahlungsanbieter anzeigen? Sofern Sie diese benötigen, wählen Sie hier "Ja" und aktivieren nachfolgend die gewünschten Zahlungsanbieter
- Sowie die weiteren standardmäßigen Einstellungen.
Klicken Sie nun auf Speichern und das Template ist aktiv.
Inhalte befüllen
USPs im Header:
Wechseln Sie im Admin-Backend auf den Menüpunkt "Sprachvariablen" und wechseln in die Registerkarte "nicht gefundene Variablen". Hier finden Sie nun die folgenden Variablen:
- custom.usp_phone
- custom.usp_mail
- custom.usp_shipping
Tragen Sie hier die drei benötigten Werte ein: Telefonnummer, E-Mail-Adresse sowie einen Hinweis zum Versand.
Eigene Inhalte im Footer:
Wechseln Sie im Admin-Backend auf den Menüpunkt "Sprachvariablen" und wechseln in die Registerkarte "nicht gefundene Variablen". Hier finden Sie nun die folgenden Variablen:
- custom.before_box
Wenn Sie diese anlegen, haben Sie ein Textfeld, welches Sie auch mit einem eigenen HTML-Code befüllen können. Beispiele hierfür sind IFrames, HTML-formatierter Text etc. Wenn Sie hier lediglich einen Satz eingeben möchten, müssen Sie auch keinen HTML-Inhalt eingeben.
Farben des Templates ändern
Öffnen Sie Ihren FTP-Client und verbinden sich mit dem Shop-Server. Navigieren Sie im Shop-Wurzelverzeichnis auf den Pfad /templates/itsbase/themes/base und öffnen die Datei "base_crit.css". Suchen Sie hier nach der "--primary: #F8BF00;", sofern Sie die Farbe bereits geändert haben, ist diese nicht mehr gleich. Hier können Sie den hexadezimalen Farbcode eingeben.
Speichern Sie nun die Datei ab und laden die Seite mit STRG+F5 neu.
Unser Demosystem finden Sie hier.
Installation
Sie können das Template ganz einfach mit einem Klick im Shop Backend unter Darstellung -> Einstellungen -> Templates hinzufügen. Klicken Sie dazu unter Template hochladen auf auswählen und wählen Sie das .zip Archiv aus.
Danach können Sie das Template direkt aktivieren & Einstellungen vornehmen.
Alternativ können Sie auch die ZIP-Datei "itsmodern.zip" entpacken und diese direkt über FTP in das Verzeichnis "templates" kopieren. Bitte beachten Sie, dass der Unterordner "themes" beispielsweise unter folgendem Pfad erreichbar sein muss: 'Shop-Rootverzeichnis/templates/itsmodern/themes'.
Einrichtung
Wechseln Sie in das Shop-Backend in den Menüpunkt Einstellungen > Templates und klicken rechts auf die Schaltfläche "aktivieren" bei itsmodern. Die Templateeinstellungen werden geöffnet.
Wählen Sie nun die folgenden Informationen aus:
- Anzeige der Suche auf mobilen Geräten (nach Belieben)
- Favicon (wählen Sie hier eine Grafik aus)
- Sprachvariable nach den Footer-Boxen aktivieren? Sofern Sie diese benötigen, wählen Sie hier "Ja"
- Sprachvariable vor den Footer-Boxen aktivieren? Sofern Sie diese benötigen, wählen Sie hier "Ja"
- Header Kontaktmöglichkeiten anzeigen? Sofern Sie diese benötigen, wählen Sie hier "Ja"
- Footer Zahlungsanbieter anzeigen? Sofern Sie diese benötigen, wählen Sie hier "Ja" und aktivieren nachfolgend die gewünschten Zahlungsanbieter
- Schaltfläche „Warenkorb“ in Artikelübersicht (Listenansicht) anzeigen (wählen Sie diese Funktion aus, wenn Sie das wünschen)
- Sowie die weiteren standardmäßigen Einstellungen.
Klicken Sie nun auf Speichern und das Template ist aktiv.
Inhalte befüllen
Kundenservice:
In den Templateeinstellungen (Shop-Backend > Einstellungen > Templates > ITS-Nice) finden Sie einige Variablen zu Befüllen. Die Daten, die Sie hier angeben, werden dafür auch verwendet. Dies gilt ebenso für den Bereich am unteren Bildschirmrand. Die Links für den Kundenservice können Sie unter Eigene Inhalte > Seiten hinzufügen. Legen Sie dazu eine Linkgruppe "Kundenservice" an und befüllen diese.
Bitte beachten Sie, dass nach Aktivierung der Funktion "Kundenservice anzeigen" diese Linkgruppe angelegt sein muss, damit die Seite dargestellt wird.
Informationen Linkgruppen im Header:
In den Templateeinstellungen (Shop-Backend > Einstellungen > Templates > ITS-Nice) finden Sie einige Variablen zu Befüllen. Nutzen Sie dafür "Header Linkgruppen anzeigen" und wählen die Anzahl der Linkgruppen aus. Jede Linkgruppe bedeutet eine Spalte im Frontend. Die Links dafür können Sie unter Eigene Inhalte > Seiten hinzufügen. Legen Sie dazu eine Linkgruppe "Informationen1" an und befüllen diese. Für jede weitere erhöhen Sie einfach die Zahl entsprechend.
Bitte beachten Sie, dass nach Aktivierung der Funktion diese Linkgruppe angelegt sein muss, damit die Seite dargestellt wird.
Sollten Sie die Funktion auf 2 Linkgruppen gestellt haben, müssen Informationen1 und Informationen2 angelegt sein. Bei den anderen Einstellungen entsprechend die weiteren Linkgruppen.
USPs im Header:
Wechseln Sie im Admin-Backend auf den Menüpunkt "Sprachvariablen" und wechseln in die Registerkarte "nicht gefundene Variablen". Hier finden Sie nun die folgenden Variablen:
- custom.usp_phone
- custom.usp_mail
- custom.usp_shipping
Tragen Sie hier die drei benötigten Werte ein: Telefonnummer, E-Mail-Adresse sowie einen Hinweis zum Versand.
Eigene Inhalte im Footer:
Wechseln Sie im Admin-Backend auf den Menüpunkt "Sprachvariablen" und wechseln in die Registerkarte "nicht gefundene Variablen". Hier finden Sie nun die folgenden Variablen:
- custom.before_box
- custom.after_box
Wenn Sie diese anlegen, haben Sie ein Textfeld, welches Sie auch mit einem eigenen HTML-Code befüllen können. Beispiele hierfür sind IFrames, HTML-formatierter Text etc. Wenn Sie hier lediglich einen Satz eingeben möchten, müssen Sie auch keinen HTML-Inhalt eingeben.
Farben des Templates ändern
Öffnen Sie Ihren FTP-Client und verbinden sich mit dem Shop-Server. Navigieren Sie im Shop-Wurzelverzeichnis auf den Pfad /templates/itsmodern/themes/modern und öffnen die Datei "modern_crit.css". Suchen Sie hier nach der "--primary: #F8BF00;", sofern Sie die Farbe bereits geändert haben, ist diese nicht mehr gleich. Hier können Sie den hexadezimalen Farbcode eingeben.
Speichern Sie nun die Datei ab und laden die Seite mit STRG+F5 neu.
Unser Demosystem finden Sie hier.
Installation
Sie können das Template ganz einfach mit einem Klick im Shop Backend unter Darstellung -> Einstellungen -> Templates hinzufügen. Klicken Sie dazu unter Template hochladen auf auswählen und wählen Sie das .zip Archiv aus.
Danach können Sie das Template direkt aktivieren & Einstellungen vornehmen.
Alternativ können Sie auch die ZIP-Datei "itsmodern.zip" entpacken und diese direkt über FTP in das Verzeichnis "templates" kopieren. Bitte beachten Sie, dass der Unterordner "themes" beispielsweise unter folgendem Pfad erreichbar sein muss: 'Shop-Rootverzeichnis/templates/itsmodern/themes'.
Einrichtung
Wechseln Sie in das Shop-Backend in den Menüpunkt Einstellungen > Templates und klicken rechts auf die Schaltfläche "aktivieren" bei itsmodern. Die Templateeinstellungen werden geöffnet.
Wählen Sie nun die folgenden Informationen aus:
- Anzeige der Suche auf mobilen Geräten (nach Belieben)
- Favicon (wählen Sie hier eine Grafik aus)
- Sprachvariable nach den Footer-Boxen aktivieren? Sofern Sie diese benötigen, wählen Sie hier "Ja"
- Sprachvariable vor den Footer-Boxen aktivieren? Sofern Sie diese benötigen, wählen Sie hier "Ja"
- Header Kontaktmöglichkeiten anzeigen? Sofern Sie diese benötigen, wählen Sie hier "Ja"
- Footer Zahlungsanbieter anzeigen? Sofern Sie diese benötigen, wählen Sie hier "Ja" und aktivieren nachfolgend die gewünschten Zahlungsanbieter
- Schaltfläche „Warenkorb“ in Artikelübersicht (Listenansicht) anzeigen (wählen Sie diese Funktion aus, wenn Sie das wünschen)
- Sowie die weiteren standardmäßigen Einstellungen.
Klicken Sie nun auf Speichern und das Template ist aktiv.
Inhalte befüllen
Kundenservice:
In den Templateeinstellungen (Shop-Backend > Einstellungen > Templates > ITS-Nice) finden Sie einige Variablen zu Befüllen. Die Daten, die Sie hier angeben, werden dafür auch verwendet. Dies gilt ebenso für den Bereich am unteren Bildschirmrand. Die Links für den Kundenservice können Sie unter Eigene Inhalte > Seiten hinzufügen. Legen Sie dazu eine Linkgruppe "Kundenservice" an und befüllen diese.
Bitte beachten Sie, dass nach Aktivierung der Funktion "Kundenservice anzeigen" diese Linkgruppe angelegt sein muss, damit die Seite dargestellt wird.
Informationen Linkgruppen im Header:
In den Templateeinstellungen (Shop-Backend > Einstellungen > Templates > ITS-Nice) finden Sie einige Variablen zu Befüllen. Nutzen Sie dafür "Header Linkgruppen anzeigen" und wählen die Anzahl der Linkgruppen aus. Jede Linkgruppe bedeutet eine Spalte im Frontend. Die Links dafür können Sie unter Eigene Inhalte > Seiten hinzufügen. Legen Sie dazu eine Linkgruppe "Informationen1" an und befüllen diese. Für jede weitere erhöhen Sie einfach die Zahl entsprechend.
Bitte beachten Sie, dass nach Aktivierung der Funktion diese Linkgruppe angelegt sein muss, damit die Seite dargestellt wird.
Sollten Sie die Funktion auf 2 Linkgruppen gestellt haben, müssen Informationen1 und Informationen2 angelegt sein. Bei den anderen Einstellungen entsprechend die weiteren Linkgruppen.
USPs im Header:
Wechseln Sie im Admin-Backend auf den Menüpunkt "Sprachvariablen" und wechseln in die Registerkarte "nicht gefundene Variablen". Hier finden Sie nun die folgenden Variablen:
- custom.usp_phone
- custom.usp_mail
- custom.usp_shipping
Tragen Sie hier die drei benötigten Werte ein: Telefonnummer, E-Mail-Adresse sowie einen Hinweis zum Versand.
Eigene Inhalte im Footer:
Wechseln Sie im Admin-Backend auf den Menüpunkt "Sprachvariablen" und wechseln in die Registerkarte "nicht gefundene Variablen". Hier finden Sie nun die folgenden Variablen:
- custom.before_box
- custom.after_box
Wenn Sie diese anlegen, haben Sie ein Textfeld, welches Sie auch mit einem eigenen HTML-Code befüllen können. Beispiele hierfür sind IFrames, HTML-formatierter Text etc. Wenn Sie hier lediglich einen Satz eingeben möchten, müssen Sie auch keinen HTML-Inhalt eingeben.
Farben des Templates ändern
Öffnen Sie Ihren FTP-Client und verbinden sich mit dem Shop-Server. Navigieren Sie im Shop-Wurzelverzeichnis auf den Pfad /templates/itsmodern/themes/modern und öffnen die Datei "modern_crit.css". Suchen Sie hier nach der "--primary: #F8BF00;", sofern Sie die Farbe bereits geändert haben, ist diese nicht mehr gleich. Hier können Sie den hexadezimalen Farbcode eingeben.
Speichern Sie nun die Datei ab und laden die Seite mit STRG+F5 neu.
Unser Demosystem finden Sie hier.
Plugins
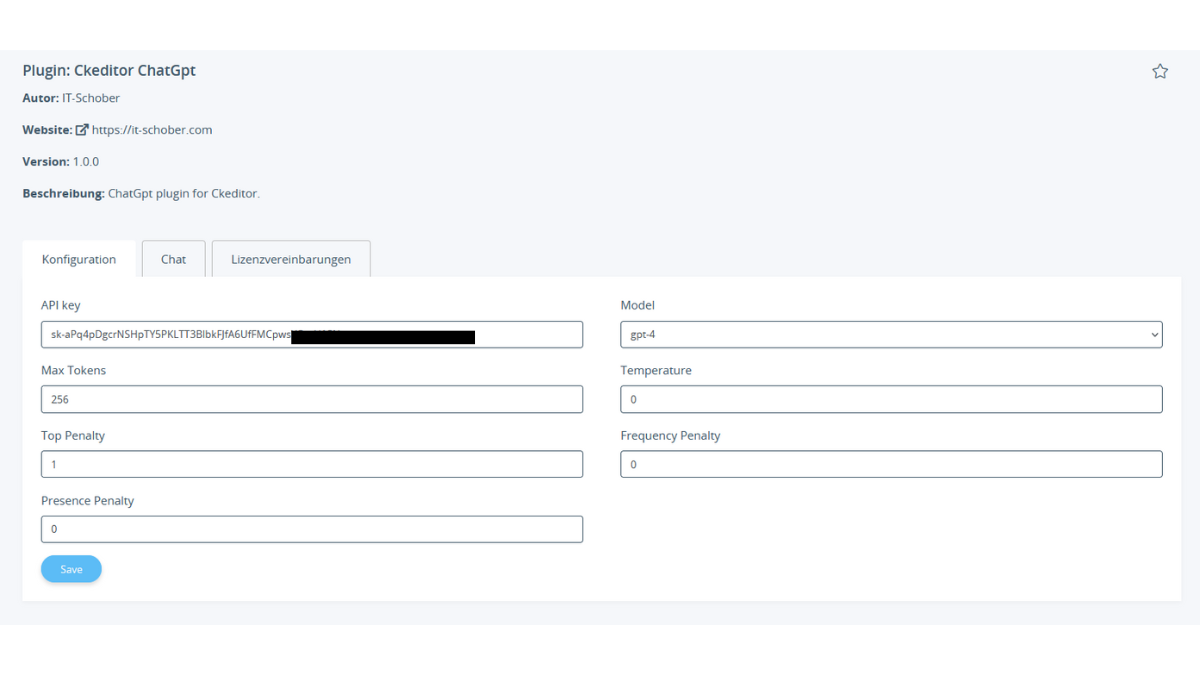
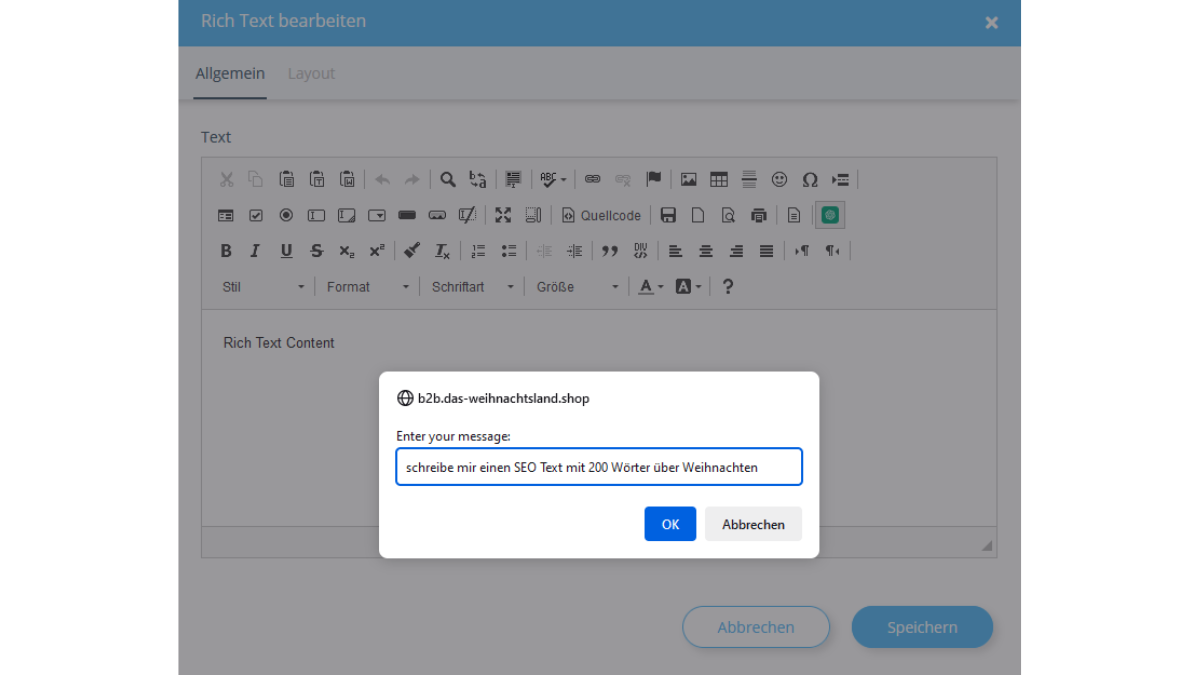
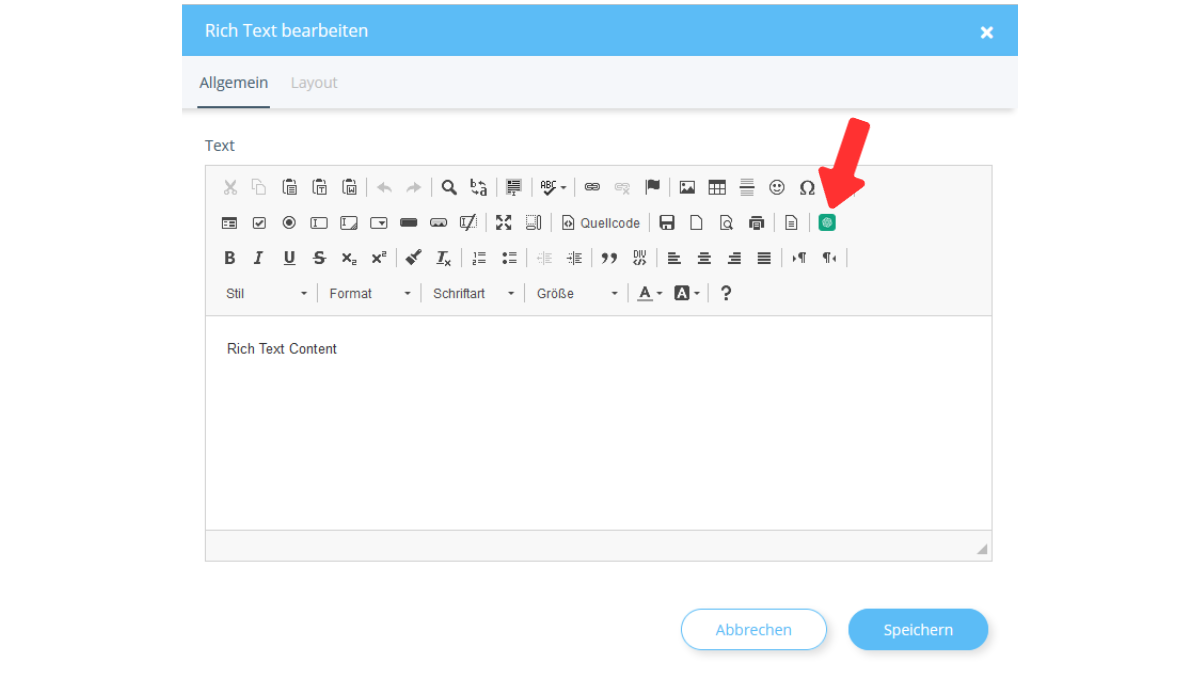
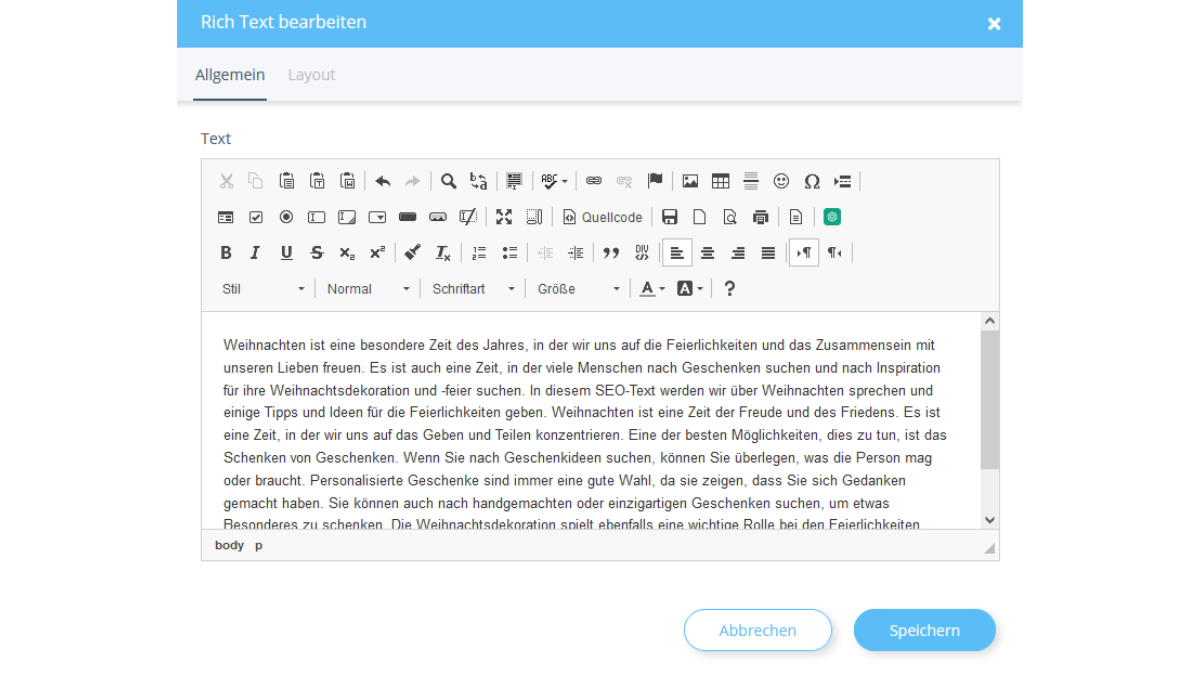
Die Erweiterung "ChatGPT im Editor" für JTL Shop ermöglicht die nahtlose Integration von ChatGPT in den HTML-Editor. Aber wie genau erreicht diese Erweiterung dieses Ziel?
-
Effizienzsteigerung: Diese Erweiterung ermöglicht es Shop-Betreibern, direkt im HTML-Editor auf den ChatGPT-Textgenerator zuzugreifen. Dadurch wird die Texterstellung erheblich beschleunigt, da Sie nicht mehr zwischen verschiedenen Anwendungen wechseln müssen.
-
Benutzerfreundlichkeit: Die Integration erfolgt über einen benutzerfreundlichen Button im Editor, der die Aktivierung von ChatGPT mit nur einem Klick ermöglicht. Diese intuitive Schnittstelle erleichtert die Nutzung erheblich.
-
Qualitätssicherung: Die Erweiterung gewährleistet, dass die generierten Texte direkt im HTML-Editor bearbeitet werden können. Auf diese Weise können Shop-Betreiber sicherstellen, dass die Inhalte perfekt zu ihrem Branding und ihren Anforderungen passen.
-
Zeitersparnis: Indem sie die mühsame manuelle Texterstellung minimiert, ermöglicht diese Erweiterung Shop-Betreibern, sich auf strategischere Aufgaben zu konzentrieren und ihre Effizienz zu steigern.
-
Konsistenz: Die Integration in den HTML-Editor stellt sicher, dass die erstellten Texte nahtlos in den gesamten Shop integriert werden können. Dies trägt zur Aufrechterhaltung einer konsistenten Markenbotschaft bei.
-
Mehrsprachige Unterstützung: Shop-Betreiber können von der Integration von ChatGPT in den Editor profitieren, indem sie Texte in verschiedenen Sprachen generieren, um ihre internationale Reichweite zu erhöhen und verschiedene Zielgruppen anzusprechen.
-
SEO-Optimierung: Die Erweiterung ermöglicht es, SEO-freundliche Texte direkt im HTML-Editor zu erstellen, wodurch die Sichtbarkeit des Shops in Suchmaschinen verbessert wird.
Insgesamt erreicht die Erweiterung "ChatGPT im Editor" ihr Ziel, die Texterstellung im JTL Shop zu optimieren, durch eine nahtlose Integration, die die Effizienz steigert und hochwertige, anpassbare Inhalte direkt im HTML-Editor ermöglicht.




Produktbeschreibung: JTL Shop Plugin - Formular-Upload mit Dateigrößenbegrenzung
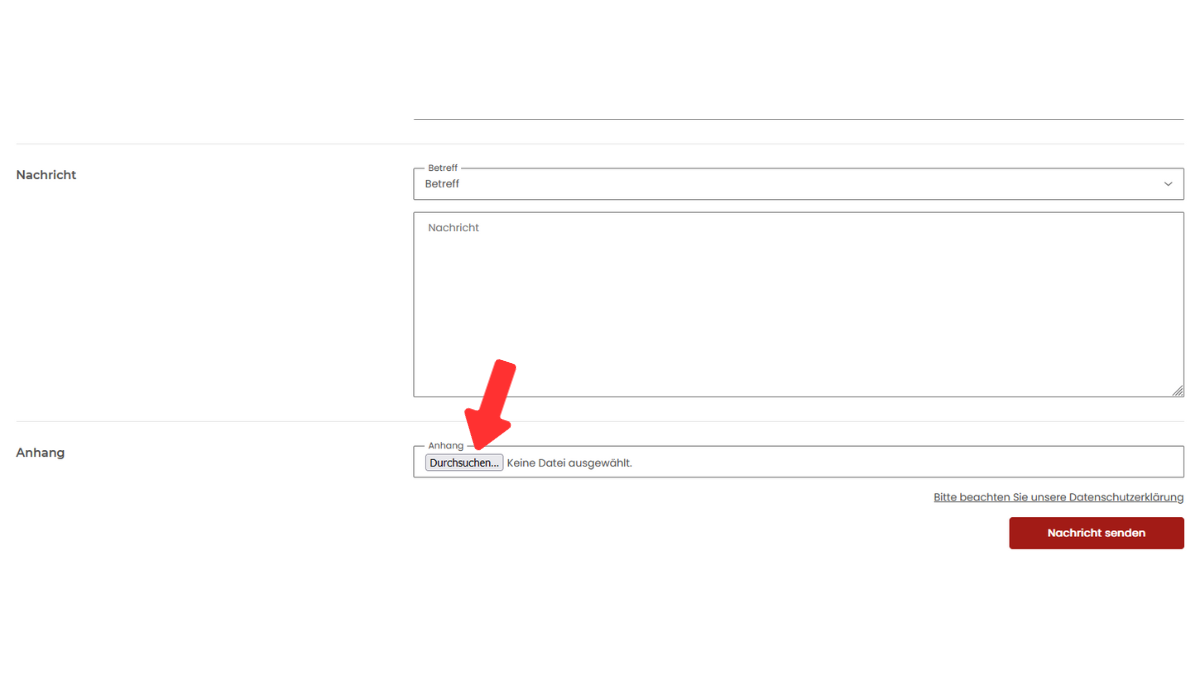
Unser neues JTL Shop Plugin revolutioniert die Art und Weise, wie Sie Dateien von Ihren Kunden sammeln und verarbeiten. Mit dem Formular-Upload mit Dateigrößenbegrenzung können Sie Ihren Formularen und dem Kontaktformular im JTL Shop ganz einfach einen Upload-Button hinzufügen.
Nahtlose Integration:
Dieses Plugin lässt sich reibungslos in Ihren JTL Shop integrieren und ermöglicht es Ihnen, benutzerdefinierte Upload-Buttons zu Ihren Formularen hinzuzufügen. Ihre Kunden können problemlos Dateien hochladen, ohne Ihre Website verlassen zu müssen.
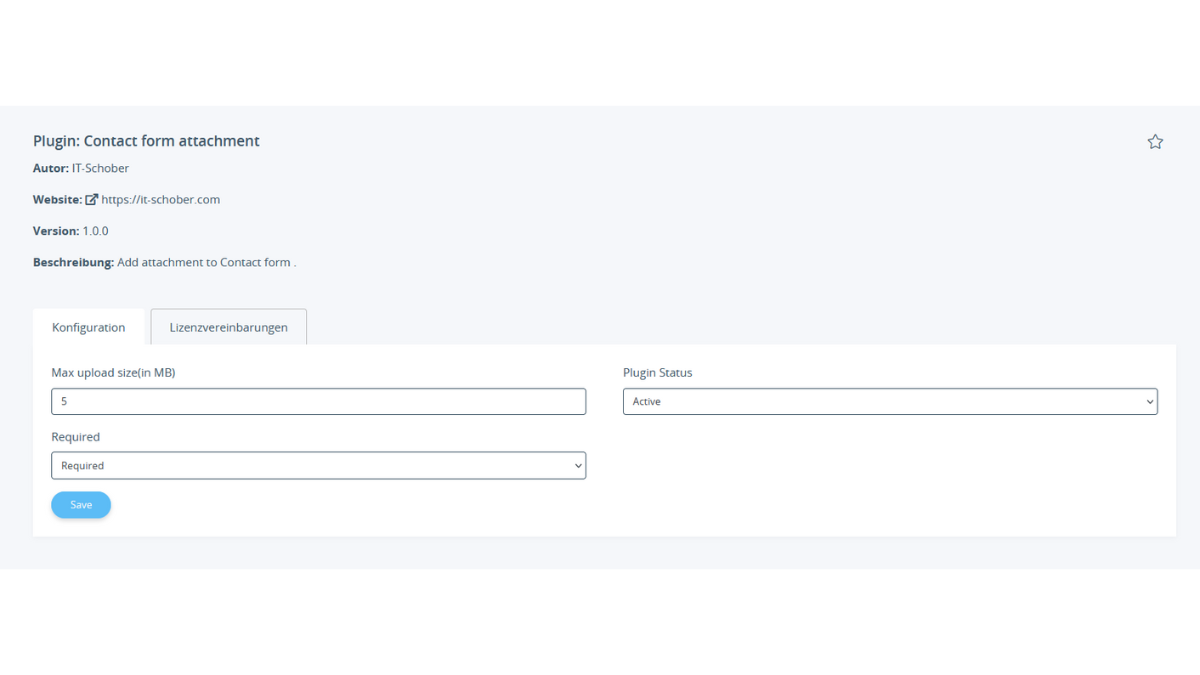
Dateigrößenbegrenzung:
Legen Sie individuelle Dateigrößenbegrenzungen fest, um sicherzustellen, dass hochgeladene Dateien Ihren Anforderungen entsprechen. Begrenzen Sie die Menge der hochgeladenen Daten in MB und steuern Sie so den Umfang der eingehenden Informationen.
Vielseitige Anwendungen:
Nutzen Sie dieses Plugin für verschiedene Zwecke, sei es für den Erhalt von Produktanforderungen, das Sammeln von Kundenbewertungen oder das Einholen von Dateien für Sonderanfertigungen. Die Anwendungsmöglichkeiten sind vielfältig.
Kundenfreundlich:
Erhöhen Sie die Benutzerfreundlichkeit Ihres Shops, indem Sie es Ihren Kunden ermöglichen, bequem Dateien hochzuladen. Dies trägt dazu bei, die Kommunikation zu verbessern und Anfragen effizienter zu bearbeiten.
Sicherheit gewährleistet:
Ihre Kunden können Dateien sicher und geschützt hochladen, ohne sich Sorgen um Datenschutz oder Sicherheit machen zu müssen. Alle hochgeladenen Dateien werden sicher verwaltet.
Kontrolle behalten:
Verwalten Sie eingegangene Dateien mühelos in Ihrem JTL Shop-Backend. Sie haben die volle Kontrolle über die hochgeladenen Inhalte und können sie entsprechend weiterverarbeiten.
Mit dem Formular-Upload mit Dateigrößenbegrenzung Plugin für JTL Shop optimieren Sie die Art und Weise, wie Sie Informationen und Dateien von Ihren Kunden sammeln. Steigern Sie die Effizienz Ihrer Prozesse und bieten Sie Ihren Kunden eine benutzerfreundliche Möglichkeit, Dateien hochzuladen. Holen Sie sich dieses Plugin noch heute und verbessern Sie die Interaktion mit Ihren Kunden.


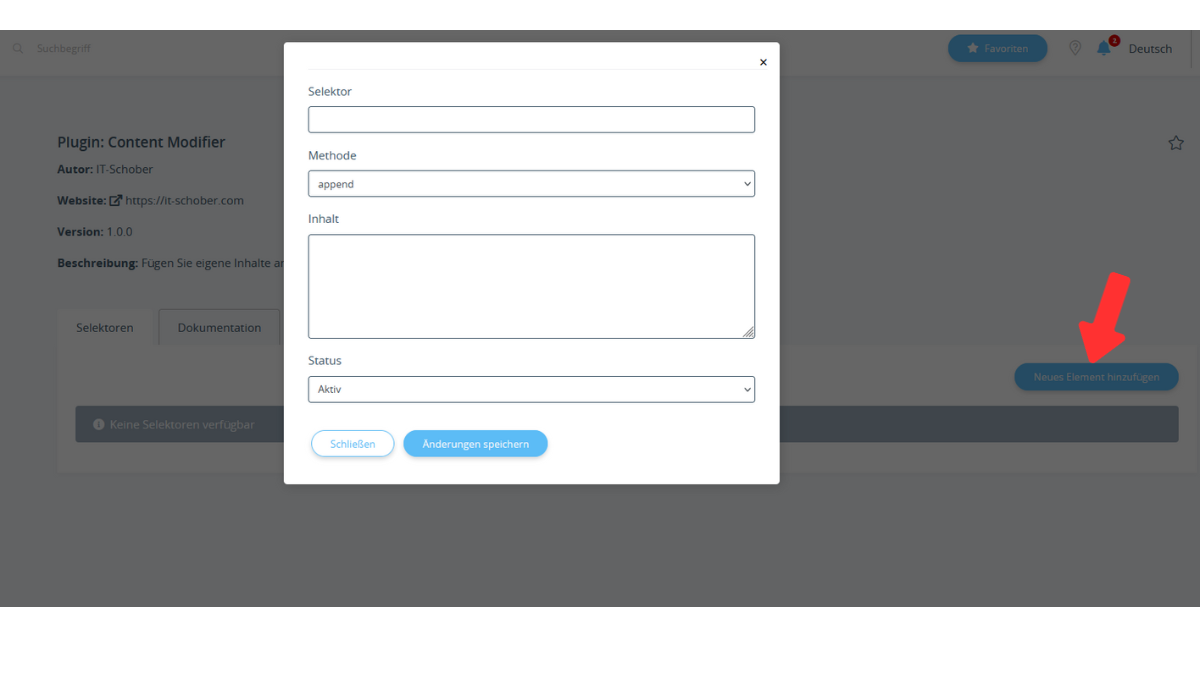
Das JTL-Shop 5 Plugin "Content Modifier" von it.schober ist eine leistungsstarke Erweiterung, die es Shopbetreibern ermöglicht, Inhalte im Frontend ihres Online-Shops auf einfache und effiziente Weise anzupassen. Mit diesem Plugin können Shopbetreiber HTML, Inline CSS und Inline JavaScript in ihre Shopseiten einfügen, um das Erscheinungsbild und die Funktionalität ihres Online-Shops nach ihren Wünschen anzupassen.
Eine der herausragenden Funktionen dieses Plugins ist die Möglichkeit, Inhalte basierend auf Selektoren einzufügen. Dies bedeutet, dass der Shopbetreiber genau kontrollieren kann, wo und wie diese Inhalte auf der Website erscheinen sollen. Es gibt keine Begrenzung für die Anzahl der Themen oder Anpassungen, die vorgenommen werden können, was eine hohe Flexibilität bietet.
Das Plugin bietet eine Vielzahl von Methoden zur Anpassung der Inhalte, darunter "append", "prepend", "before", "after", "addClass", "removeClass" und viele weitere. Diese Methoden erlauben es dem Shopbetreiber, Inhalte an bestimmten Stellen im HTML-Code einzufügen, Klassen hinzuzufügen oder zu entfernen und so das Erscheinungsbild und die Funktionalität des Shops individuell anzupassen. Dies ermöglicht es, Werbeaktionen, Sonderangebote oder andere wichtige Informationen nahtlos in den Shop einzufügen, ohne auf komplexe Codierung angewiesen zu sein.
Insgesamt bietet das JTL-Shop 5 Plugin "Content Modifier" von it.schober eine benutzerfreundliche Möglichkeit für Shopbetreiber, das Frontend ihres Online-Shops anzupassen und so eine maßgeschneiderte Einkaufserfahrung für ihre Kunden zu schaffen. Mit seiner umfangreichen Auswahl an Anpassungsmöglichkeiten und der Unterstützung von Selektoren ist dieses Plugin eine wertvolle Ergänzung für jeden JTL-Shop 5-Besitzer, der sein Online-Geschäft optimieren möchte.


Maximiere die Sichtbarkeit deines JTL-Shops in sozialen Medien
In der heutigen Zeit sind soziale Netzwerke wie WhatsApp, Pinterest, Facebook und andere von entscheidender Bedeutung, auch für Onlinehändler.
Hier kommen potenzielle Kunden mit Marken und Produkten in Kontakt. Wenn ihnen ein Angebot oder eine Information gefällt, teilen sie diese mit ihrem Netzwerk oder zeigen sie in ihrer Timeline.
Nutze dieses natürliche Verhalten für deinen JTL-Shop und ermögliche deinen Kunden, Seiten deines Shops direkt über soziale Medien zu teilen.
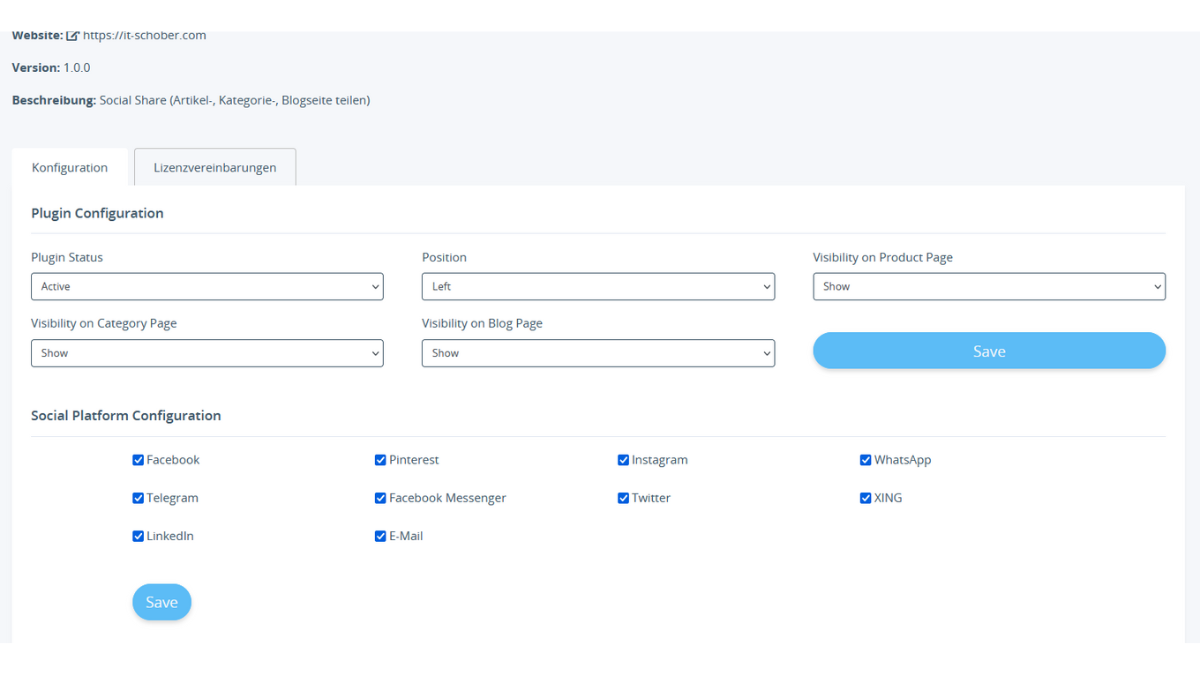
Mit diesen "Social Share Buttons" kannst du:
- Sicherstellen, dass deine Shop-Besucher die Schaltflächen korrekt angezeigt bekommen und die von dir definierten Seitentypen in den sozialen Netzwerken teilen können.
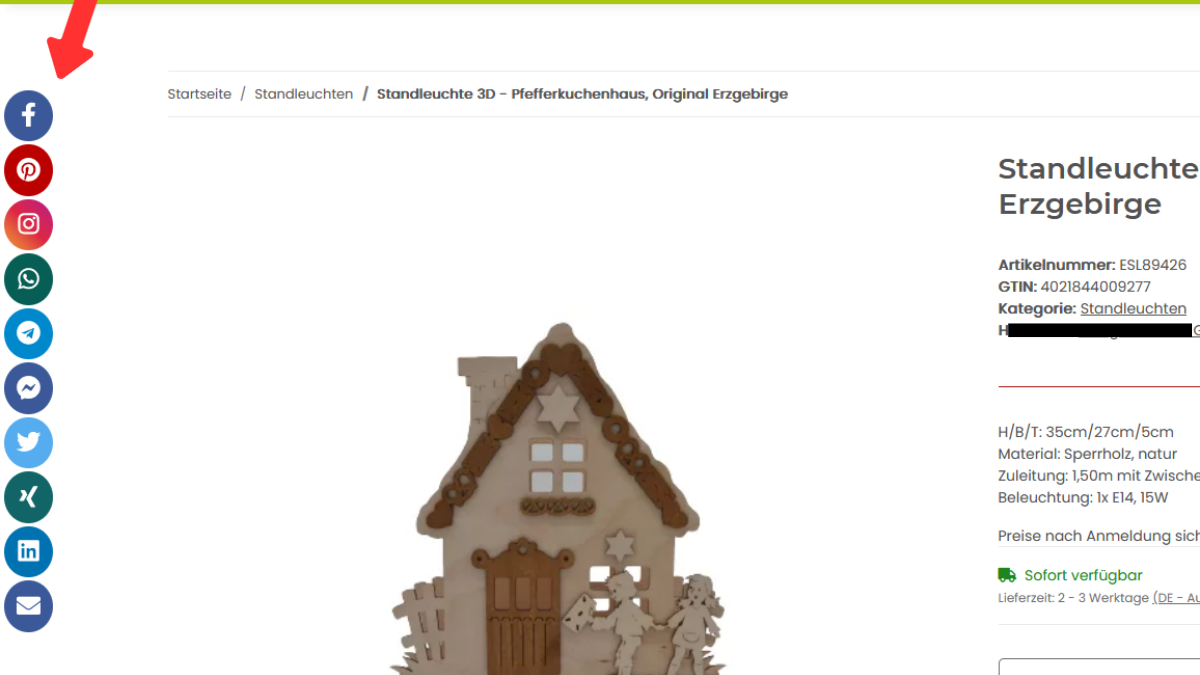
- Schaltflächen für Plattformen wie Facebook, Pinterest, WhatsApp, Telegram, Facebook Messenger, Twitter, XING, LinkedIn und E-Mail einrichten.
Biete deinen Kunden ein modernes Einkaufserlebnis, das über die Grenzen deines JTL-Shops hinausgeht.
"Social Share Buttons" bieten dir zahlreiche anpassbare Einstellungen:
- Verschiedene Positionen für Artikeldetail- oder Blogbeitragsseiten festlegen.
- Die Reihenfolge der Plattform-Icons ganz einfach per Drag and Drop anpassen.
Integriere diese Social-Media-Schaltflächen in dein Design.
Dank "Social Share Buttons" verknüpfst du deine Social-Media-Aktivitäten optimal mit deinem JTL-Shop und leitest deine Shop-Besucher zu deinen Profilen weiter. Auf verschiedenen Plattformen kannst du deine Marke und Botschaft präsentieren, Aufmerksamkeit erzeugen und deine Reichweite steigern. Auf diese Weise erreichst du mehr Nutzer und platzierst deine Angebote bei ihnen.




Sprachpakete
Was sind Sprachpakete und wozu werden sie eingesetzt?
Unsere Sprachpakete für den JTL-Shop geben Ihnen die Möglichkeit, Ihr Shop-Frontend in einer anderen Sprache darzustellen. Dazu werden die Sprachpakete einfach in den JTL-Shop importiert und die Systemvariablen werden übersetzt angezeigt. Bitte beachten Sie, dass trotzdem die eigenen Inhalte übersetzt werden müssen.
Wie werden Sprachpakete installiert?
Für die Installation des Sprachpaketes für JTL-Shop 4 wechseln Sie bitte in das Shop-Backend, melden sich an und klicken auf System > Sprachverwaltung.

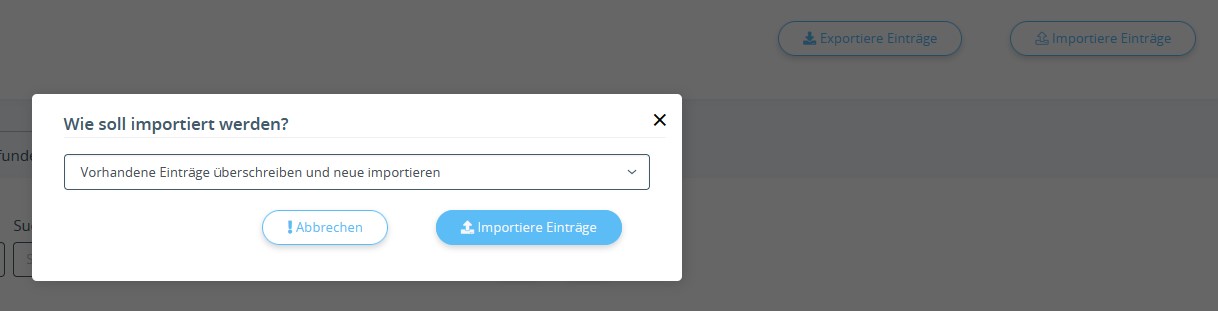
Wählen Sie anschließend oben die gewünschte Sprache aus und klicken am Ende der Seite auf "Exportiere Einträge". Speichern Sie die Exportdatei sicher ab, sollten Sie die Variablen nochmal benötigen oder falls etwas schief läuft. Klicken Sie anschließend unten auf "Importiere Einträge". Anschließend wählen Sie auf Ihrem Computer die Datei aus und wählen aus den folgenden Optionen: "Vorhandene Einträge überschreiben und neue Einträge importieren.

So gehen Sie sicher, dass die manuell angelegten Variablen nicht gelöscht werden. Um den Shop komplett zu übersetzen, übersetzen Sie bitte ebenfalls die Kategorie- und Artikelspezifischen Inhalte in der JTL-Wawi und ebenfalls die Eigenen Seiten (CMS) im Shop-Backend. Dafür gibt es die Möglichkeit der Übersetzung von Inhalten über DeepL. Sprechen Sie uns gerne darauf an, hierzu können wir Sie auch beraten.
Was sind Sprachpakete und wozu werden sie eingesetzt?
Unsere Sprachpakete für den JTL-Shop 5 geben Ihnen die Möglichkeit, Ihr Shop-Frontend in einer anderen Sprache darzustellen. Dazu werden die Sprachpakete einfach in den JTL-Shop importiert und die Systemvariablen werden übersetzt angezeigt. Bitte beachten Sie, dass trotzdem die eigenen Inhalte übersetzt werden müssen.
Wie werden Sprachpakete installiert?
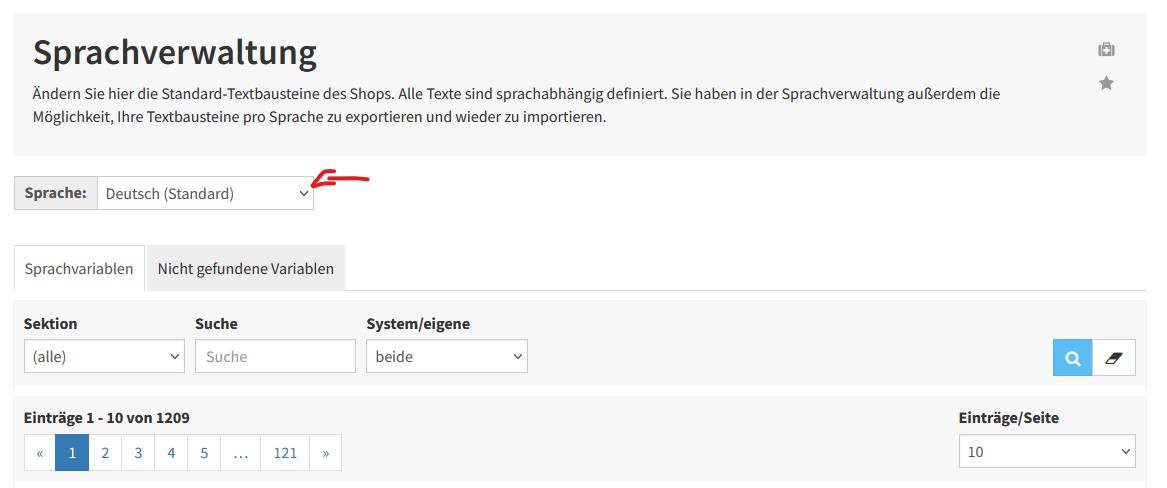
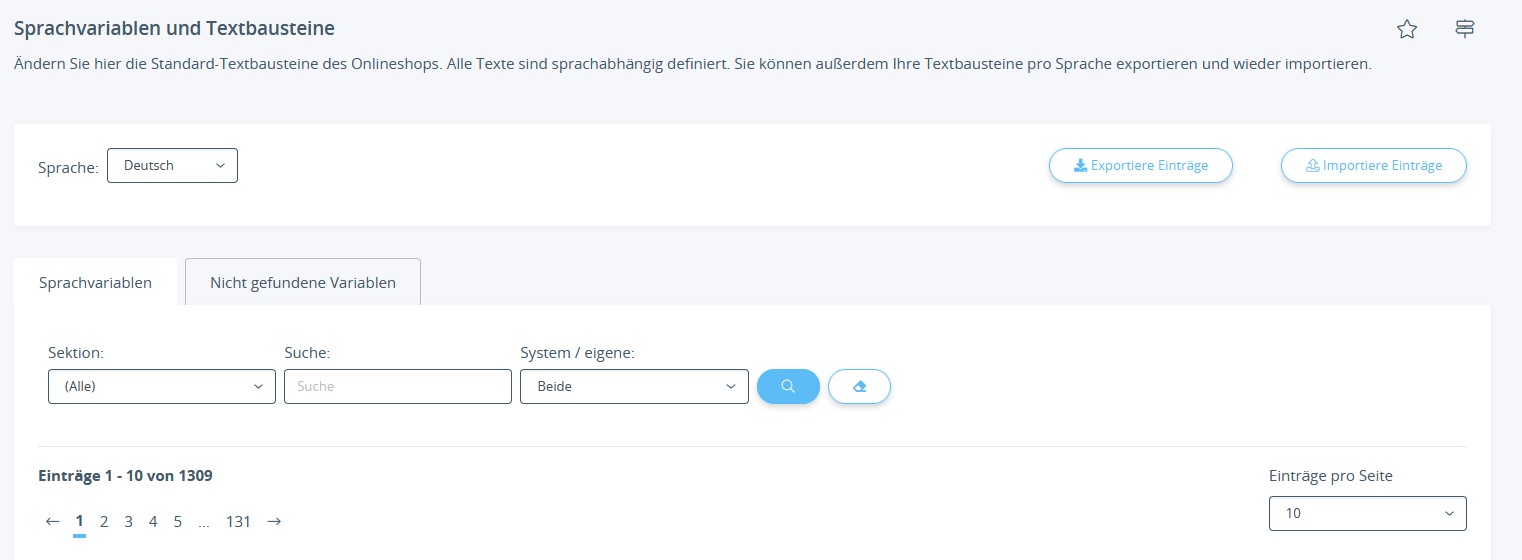
Für die Installation des Sprachpaketes für JTL-Shop 5 wechseln Sie bitte in das Shop-Backend, melden sich an und klicken auf Administration > Sprachvariablen (relativ weit unten in der Navigation).

Wählen Sie anschließend oben die gewünschte Sprache aus und klicken daneben auf "Exportiere Einträge". Speichern Sie die Exportdatei sicher ab, sollten Sie die Variablen nochmal benötigen oder falls etwas schief läuft. Klicken Sie anschließend daneben auf "Importiere Einträge". Anschließend wählen Sie auf Ihrem Computer die Datei aus und wählen aus den folgenden Optionen: "Vorhandene Einträge überschreiben und neue Einträge importieren.

So gehen Sie sicher, dass die manuell angelegten Variablen nicht gelöscht werden. Um den Shop komplett zu übersetzen, übersetzen Sie bitte ebenfalls die Kategorie- und Artikelspezifischen Inhalte in der JTL-Wawi und ebenfalls die Eigenen Seiten (CMS) im Shop-Backend. Dafür gibt es die Möglichkeit der Übersetzung von Inhalten über DeepL. Sprechen Sie uns gerne darauf an, hierzu können wir Sie auch beraten.
eBay-Templates
Welche Vorteile haben Sie mit einer Premium-eBay-Vorlage?
Mit einer ansprechenden Designvorlage können Sie Ihre Kunden auf eBay noch besser ansprechen und somit auch mehr Verkäufe erzielen.
Installation
Sollten Sie die Erweiterung über den JTL-Extension Store erworben haben, erhalten Sie die zip-Datei mit der Vorlage als Download im JTL-Kundencenter unter dem Menüpunkt "Meine Extensions".
Sollten Sie die Erweiterung über unseren Shop erworben haben, erhalten Sie einen Download-Link für das Template.
Bitte beachten Sie, dass Sie lizenzrechtlich das Template nur für einen (1) eBay-Account verwenden dürfen.
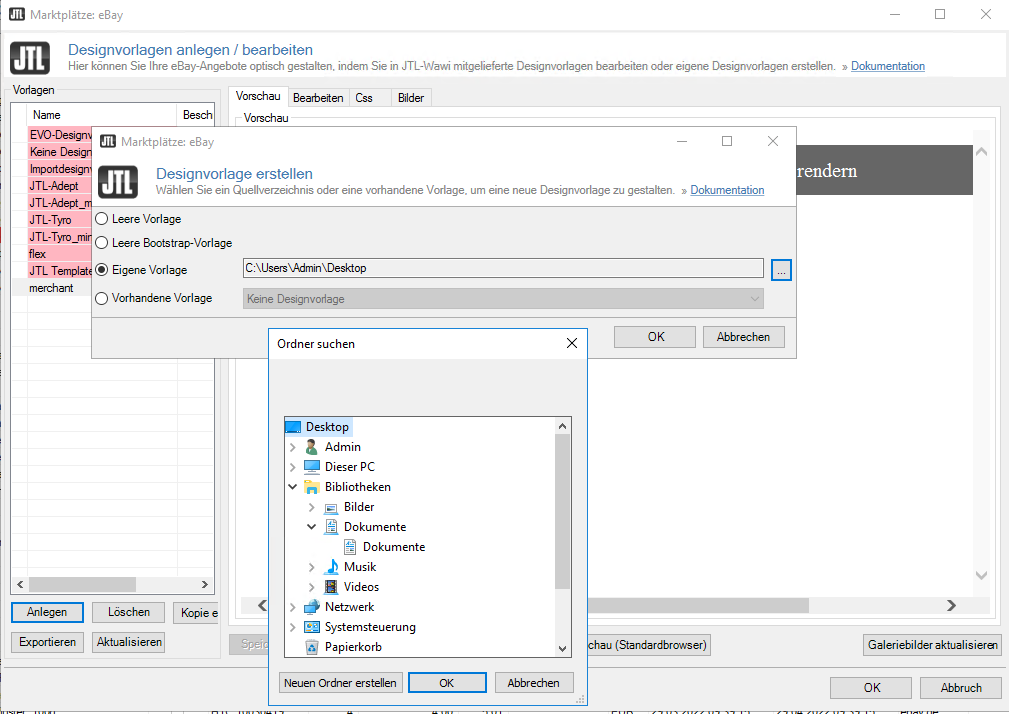
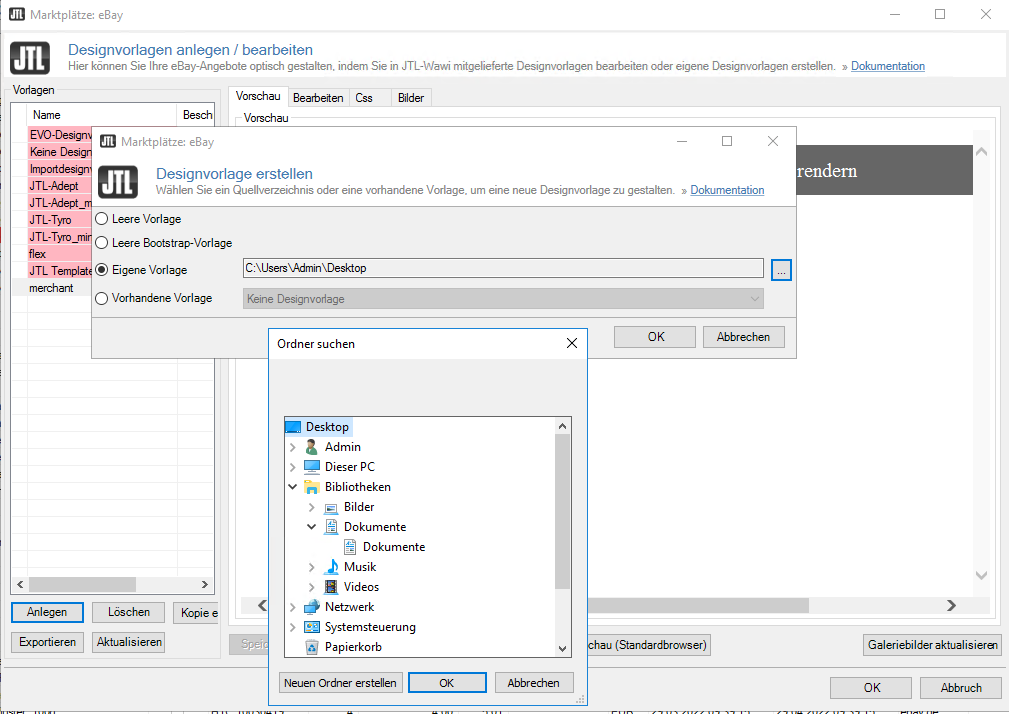
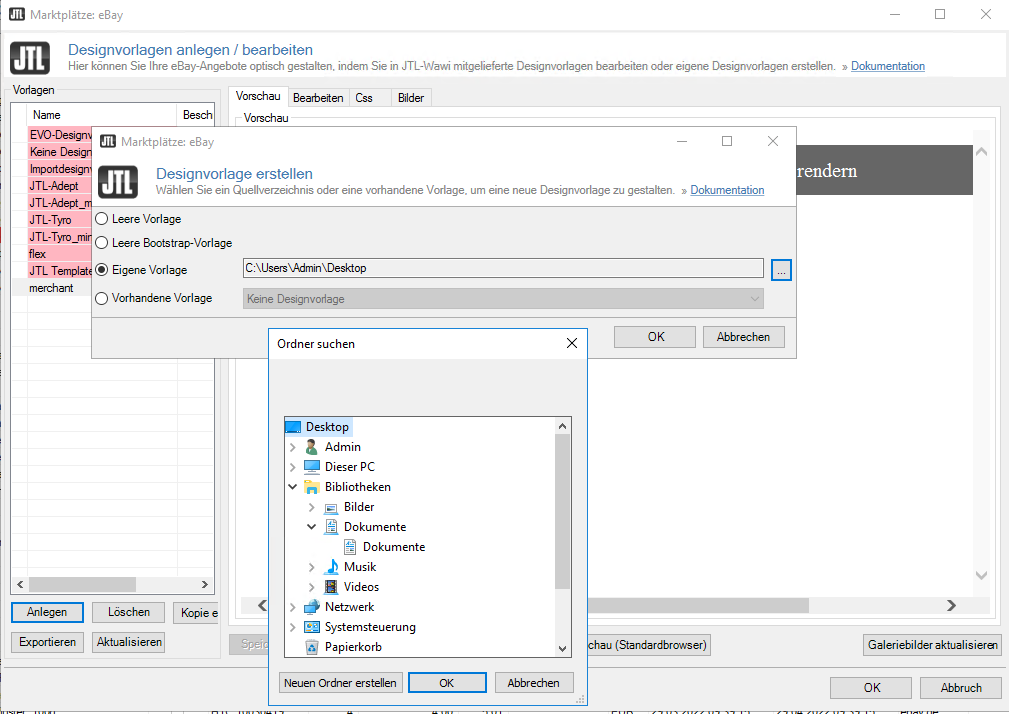
Für die Installation der eazyAuction-Designvorlage ist es notwendig, dass die JTL-Wawi mit einem administrativen Benutzer zugänglich ist sowie dass ein eBay-Account angebunden ist. Entpacken Sie die Zip-Datei und speichern den Ordner ab. Anschließend können Sie in der oberen Menüleiste der JTL-Wawi auf "Marktplätze" und anschließend auf "eBay-Designvorlagen" klicken. Es öffnet sich ein neues Fenster, in welchem Sie links unten auf Anlegen klicken können. Anschließend können Sie "Eigene Vorlage" auswählen und den Pfad angeben. Wählen Sie hierbei den Ordner "flex" an, in welchem als Unterordner ein Ordner namens "gfx" ist.

Anschließend können Sie 2x mit OK bestätigen und die Vorlage ist importiert. Durch einen Doppelklick auf den Vorlagennamen links in der Übersicht können Sie die Vorlage noch individuell benennen.
Konfiguration
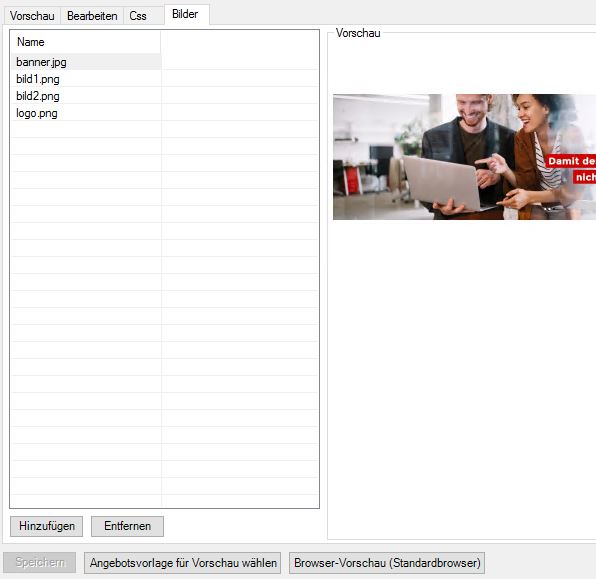
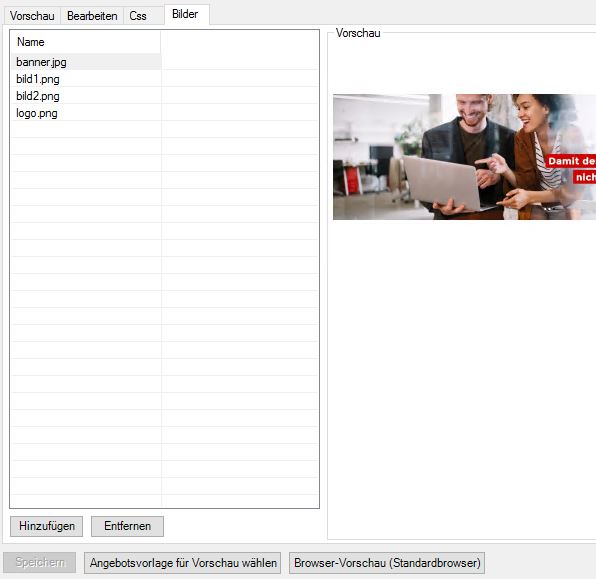
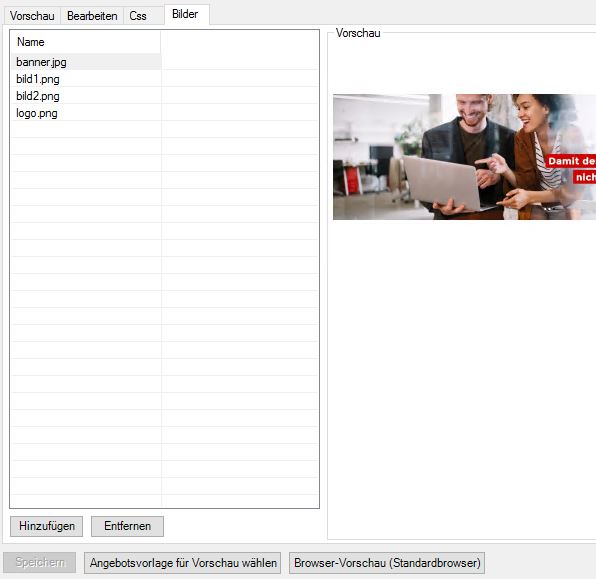
Öffnen Sie die Übersicht der eBay-Designvorlagen in JTL-Wawi, wie oben beschrieben und wählen die Vorlage aus sowie wechseln in die Registerkarte "Bilder.

Nun können Sie die vordefinierten Bilder löschen und neue Bilder importieren. Bitte beachten, dass die Bildnamen mit Dateinamenerweiterung gleich bleibt, andernfalls werden diese nicht übernommen in die Vorlage. Folgende Bilder können Sie verwenden:
- Banner wird ganz oben über die ganze Breite dargestellt.
- Logo ist das Firmenlogo, welches oben angezeigt wird.
- Bild1 und Bild2 sind die beiden Bilder nebeneinander unterhalb der Beschreibung. Bitte beachten Sie, dass die beiden Bilder dieselben Seitenverhältnisse haben sollten, damit die Bilder gleich hoch erscheinen.
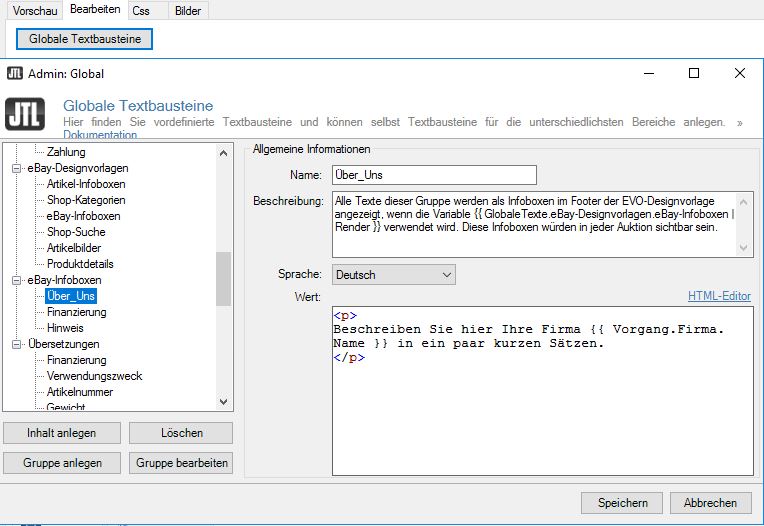
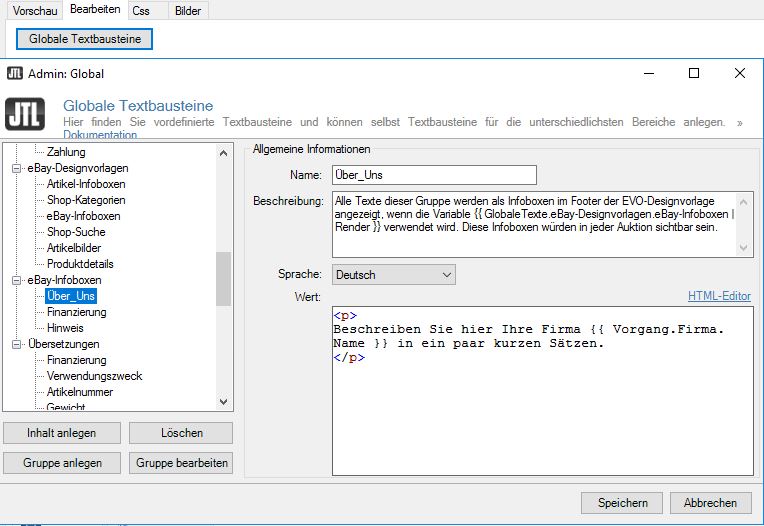
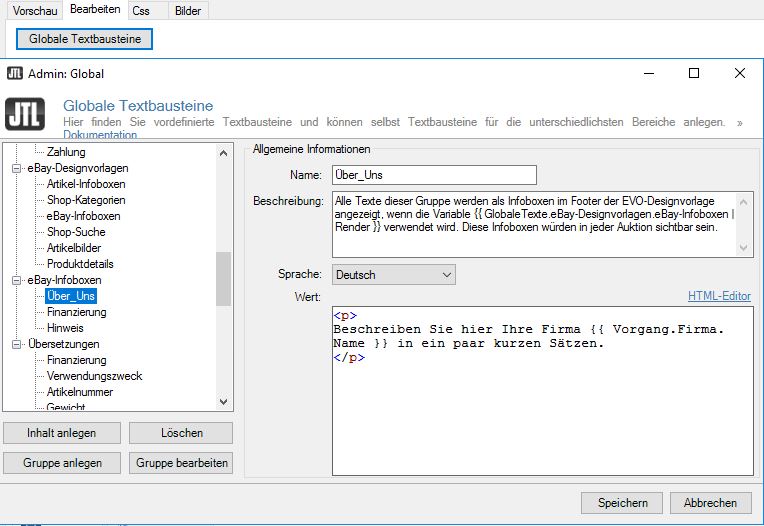
Im nächsten Schritt können Sie die Texte im Footer anpassen. Hier wird auf die Standardtexte von JTL zurückgegriffen. Wenn Sie das EVO-Template bereits in Betrieb hatten, werden diese Texte übernommen. Generell können Sie in der Registerkarte "Bearbeiten" auf die Schaltfläche "Globale Textbausteine" klicken und die Texte hinterlegen.

Verwendet werden die folgenden Variablen:
- eBay-Infoboxen > Über_Uns
- eBay-Infoboxen > Finanzierung
- eBay-Infoboxen > Hinweis
Nun ist das Template fertig konfiguriert.
Welche Vorteile haben Sie mit einer Premium-eBay-Vorlage?
Mit einer ansprechenden Designvorlage können Sie Ihre Kunden auf eBay noch besser ansprechen und somit auch mehr Verkäufe erzielen.
Installation
Sollten Sie die Erweiterung über den JTL-Extension Store erworben haben, erhalten Sie die zip-Datei mit der Vorlage als Download im JTL-Kundencenter unter dem Menüpunkt "Meine Extensions".
Sollten Sie die Erweiterung über unseren Shop erworben haben, erhalten Sie einen Download-Link für das Template.
Bitte beachten Sie, dass Sie lizenzrechtlich das Template nur für einen (1) eBay-Account verwenden dürfen.
Für die Installation der eazyAuction-Designvorlage ist es notwendig, dass die JTL-Wawi mit einem administrativen Benutzer zugänglich ist sowie dass ein eBay-Account angebunden ist. Entpacken Sie die Zip-Datei und speichern den Ordner ab. Anschließend können Sie in der oberen Menüleiste der JTL-Wawi auf "Marktplätze" und anschließend auf "eBay-Designvorlagen" klicken. Es öffnet sich ein neues Fenster, in welchem Sie links unten auf Anlegen klicken können. Anschließend können Sie "Eigene Vorlage" auswählen und den Pfad angeben. Wählen Sie hierbei den Ordner "merchant" an, in welchem als Unterordner ein Ordner namens "gfx" ist.

Anschließend können Sie 2x mit OK bestätigen und die Vorlage ist importiert. Durch einen Doppelklick auf den Vorlagennamen links in der Übersicht können Sie die Vorlage noch individuell benennen.
Konfiguration
Öffnen Sie die Übersicht der eBay-Designvorlagen in JTL-Wawi, wie oben beschrieben und wählen die Vorlage aus sowie wechseln in die Registerkarte "Bilder.

Nun können Sie die vordefinierten Bilder löschen und neue Bilder importieren. Bitte beachten, dass die Bildnamen mit Dateinamenerweiterung gleich bleibt, andernfalls werden diese nicht übernommen in die Vorlage. Folgende Bilder können Sie verwenden:
- Banner wird ganz oben über die ganze Breite dargestellt.
- Logo ist das Firmenlogo, welches oben angezeigt wird.
- Bild1 und Bild2 sind die beiden Bilder nebeneinander unterhalb der Beschreibung. Bitte beachten Sie, dass die beiden Bilder dieselben Seitenverhältnisse haben sollten, damit die Bilder gleich hoch erscheinen.
Im nächsten Schritt können Sie die Texte im Footer anpassen. Hier wird auf die Standardtexte von JTL zurückgegriffen. Wenn Sie das EVO-Template bereits in Betrieb hatten, werden diese Texte übernommen. Generell können Sie in der Registerkarte "Bearbeiten" auf die Schaltfläche "Globale Textbausteine" klicken und die Texte hinterlegen.

Verwendet werden die folgenden Variablen:
- eBay-Infoboxen > Über_Uns
- eBay-Infoboxen > Finanzierung
- eBay-Infoboxen > Hinweis
Nun ist das Template fertig konfiguriert.
Erweiterungen für JTL-Wawi
Suchen Sie in der JTL-Wawi nach den geeigneten Aufträgen für die Sammelrechnung. Im Praxisbeispiel können Sie wie folgt vorgehen:
- Wählen Sie rechts im Zeitfilter „Monat“ und dann das entsprechende Monat aus.
- Suchen Sie nach Kunde (entsprechende Kundennummer eingeben).
Nun wählen Sie die Aufträge aus, für die Sie eine Sammelrechnung erstellen wollen. Klicken Sie unten auf „Workflow-Ereignis auslösen“ und „Sammelrechnung“. Anschließend wird am Desktop eine Datei angelegt im CSV-Format mit den entsprechenden Aufträgen und die bestehenden werden soweit nachbearbeitet.
Gehen Sie dann in der JTL-Wawi oben links auf Start > JTL-Ameise und klicken in der JTL-Ameise auf zuletzt bearbeitete Importvorlagen. Dort doppelklicken Sie auf die Importvorlage mit „Sammelrechnung“ und wählen anschließend die Datei am Desktop aus. Klicken Sie nun auf „Import starten“ und prüfen das Ergebnis in der JTL-Wawi.
WICHTIG
Bitte beachten Sie, dass die Datei am Desktop nicht mehr existiert, bevor Sie das Ganze anstarten.
Bitte beachten Sie, dass Sie je Kunde täglich nur eine Sammelrechnung erstellen können. Sollten Sie eine zweite Sammelrechnung für denselben Kunden an einem Tag erstellen wollen, müssen Sie dem Auftrag zur Sammelrechnung erst die Auftragsnummer abändern.
Welche Vorteile haben Sie mit einer Premium-eBay-Vorlage?
Mit einer ansprechenden Designvorlage können Sie Ihre Kunden auf eBay noch besser ansprechen und somit auch mehr Verkäufe erzielen.
Installation
Sollten Sie die Erweiterung über den JTL-Extension Store erworben haben, erhalten Sie die zip-Datei mit der Vorlage als Download im JTL-Kundencenter unter dem Menüpunkt "Meine Extensions".
Sollten Sie die Erweiterung über unseren Shop erworben haben, erhalten Sie einen Download-Link für das Template.
Bitte beachten Sie, dass Sie lizenzrechtlich das Template nur für einen (1) eBay-Account verwenden dürfen.
Für die Installation der eazyAuction-Designvorlage ist es notwendig, dass die JTL-Wawi mit einem administrativen Benutzer zugänglich ist sowie dass ein eBay-Account angebunden ist. Entpacken Sie die Zip-Datei und speichern den Ordner ab. Anschließend können Sie in der oberen Menüleiste der JTL-Wawi auf "Marktplätze" und anschließend auf "eBay-Designvorlagen" klicken. Es öffnet sich ein neues Fenster, in welchem Sie links unten auf Anlegen klicken können. Anschließend können Sie "Eigene Vorlage" auswählen und den Pfad angeben. Wählen Sie hierbei den Ordner "merchant" an, in welchem als Unterordner ein Ordner namens "gfx" ist.

Anschließend können Sie 2x mit OK bestätigen und die Vorlage ist importiert. Durch einen Doppelklick auf den Vorlagennamen links in der Übersicht können Sie die Vorlage noch individuell benennen.
Konfiguration
Öffnen Sie die Übersicht der eBay-Designvorlagen in JTL-Wawi, wie oben beschrieben und wählen die Vorlage aus sowie wechseln in die Registerkarte "Bilder.

Nun können Sie die vordefinierten Bilder löschen und neue Bilder importieren. Bitte beachten, dass die Bildnamen mit Dateinamenerweiterung gleich bleibt, andernfalls werden diese nicht übernommen in die Vorlage. Folgende Bilder können Sie verwenden:
- Banner wird ganz oben über die ganze Breite dargestellt.
- Logo ist das Firmenlogo, welches oben angezeigt wird.
- Bild1 und Bild2 sind die beiden Bilder nebeneinander unterhalb der Beschreibung. Bitte beachten Sie, dass die beiden Bilder dieselben Seitenverhältnisse haben sollten, damit die Bilder gleich hoch erscheinen.
Im nächsten Schritt können Sie die Texte im Footer anpassen. Hier wird auf die Standardtexte von JTL zurückgegriffen. Wenn Sie das EVO-Template bereits in Betrieb hatten, werden diese Texte übernommen. Generell können Sie in der Registerkarte "Bearbeiten" auf die Schaltfläche "Globale Textbausteine" klicken und die Texte hinterlegen.

Verwendet werden die folgenden Variablen:
- eBay-Infoboxen > Über_Uns
- eBay-Infoboxen > Finanzierung
- eBay-Infoboxen > Hinweis
Nun ist das Template fertig konfiguriert.